Custom 404 Error Page For Blogger
If you have ever followed a bad link or typed in a URL incorrectly you have landed on a 404 "Page Not Found" Error page. For your Blogger blog, the default is a generic message.
Now you can create a Custom Page Not Found (Error 404 Page) for Blogspot Blogger
Step : 1 >>
Go to Template > Edit HTML and paste the following code just after the <head> tag
Code :
1 2 3 | <b:if cond='data:blog.pageType == "error_page"'><title>You've ripped a hole in the fabric of the internet. </title></b:if> |
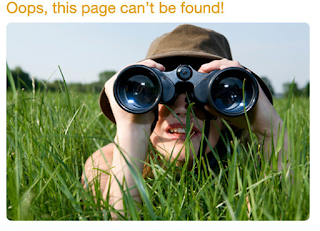
Go to Settings > Under Errors and redirections , Edit the Custom Page Not Found option > Now copy the specific code under the images below and then paste it there
No : 1
Code :
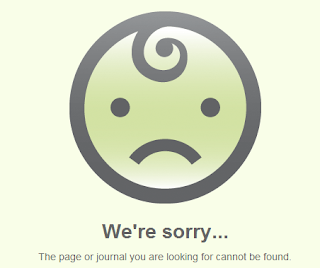
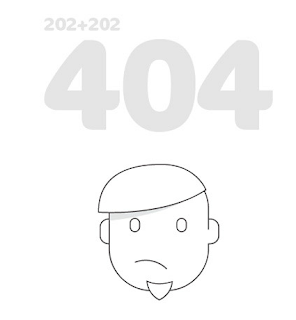
<style type="text/css" >body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCla4wRMHlgM0h9lDUqJOOzq7FC5AH5kQ7kU7e-sZundpcd0_57-rO39NLIhKNGdkvCe3xs4pxJ5w0rY5g3AujMTEIidDy_j6prHvZguZOtnSIjcHqIOawpo3xqsuu1DCKlzPorhCLfRUl/s1600/9.PNG') 50% 0% no-repeat !important;z-index:10000000;}.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}body {min-width: 0px !important;}</style><style type="text/css" >body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYTo4TVF4Lyna63R3yfqwHPWO-CkFPa2ay7sxwtMAxr2hesmPQlIrK8Q8MkbU7xYmT3Oz_4XErVB-S9pxCpHE8qyI6LySJwxJTtWnaUicajyjm1TtpfJtUhHEccGxB21sD8h8YovTKN4fM/s1600/7.PNG') 50% 0% no-repeat !important;z-index:10000000;}.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}body {min-width: 0px !important;}</style>No: 3
<style type="text/css" >body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnfUyqVrgc4NfVU0l3TovSu_yj7HQKdX4ixSP7o-nyoDox_Maw60gNJE_Oh3XgUS0KhYKp222cbaSUz0oaONP7QGz38snrGOuULi25zGBQBPwUT-oCN1OebbgXyjJVn1qrRjHPWtD06mDN/s1600/5.PNG') 50% 0% no-repeat !important;z-index:10000000;}.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}body {min-width: 0px !important;}</style>Tag:
>Blogger page not Found
>Blogger Custom 404
>Custom page not found Blogger
>Sorry, the page you were looking for in this blog does not exist
> Blogger Tips And Tricks
>HaxBit Tips
> New Blogger Template
>Seo Blogger